고정 헤더 영역
상세 컨텐츠
본문
작성자: 구은아
태블로 신병 스터디 1일차 과제: 스타벅스 메뉴 데이터 및 매장 데이터 시각화
과제 1: 카테고리 별 평균 칼로리와 평균 카페인 비교

1. 행, 열에 데이터 올리기

행에는 메뉴 카테고리가 표시되어 있으므로 카테고리를 올린다.
열에는 평균 칼로리와 평균 카페인이 표시되어 있으므로 칼로리와 카페인을 올린다.

평균 칼로리와 평균 카페인을 표시해야 하므로, 데이터에서 오른쪽 클릭을 하여 측정값을 합계에서 평균으로 바꿔준다.

데이터를 정리하고 나면 꼭 내림차순 정렬을 해준다.
2. 평균 카페인 기준으로 색상 표현

평균 카페인에 해당하는 막대 그래프만 색상을 변경할 것이므로 평균 카페인에 해당하는 마크카드로 들어간다. 그리고 카페인 데이터를 색상 툴로 드래그한다. 처음에는 합계로 측정되므로 다시 오른쪽 마우스를 눌러 평균으로 변경해주기.

색상 툴을 눌러 색상 편집으로 들어간다.

그래프를 원하는 색상으로 변경할 수 있다. 샘플 이미지의 그래프는 정도가 강할수록 빨간색, 약할수록 검은색인 색상을 갖고 있으므로 위와 같이 선택하면 된다.
과제 2: 메뉴명 별 평균 칼로리와 카페인 비교

1. 격자 형태로 메뉴명 표시하기

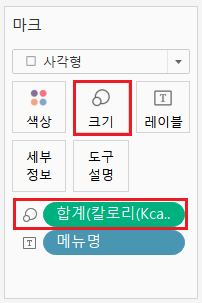
메뉴명을 마크카드에 올리고, 마크 모양을 사각형으로 변경한다.
2. 칼로리를 사각형 크기로 표현하기

칼로리를 크기 툴로 드래그하여 평균 칼로리가 사각형 크기대로 표현되도록 한다. 이때, 메뉴명 별 칼로리가 표현되므로 합계와 평균의 차이가 없다. 따라서 측정값을 평균으로 바꾸지 않아도 괜찮다.
3. 카페인을 색상으로 표현하기

카페인을 색상 툴로 드래그하여 평균 카페인이 색상대로 표현되도록 한다. 이때, 메뉴명 별 카페인이 표현되므로 합계와 평균의 차이가 없다. 따라서 측정값을 평균으로 바꾸지 않아도 괜찮다.
앞서 설명했던 것과 같은 방식으로 색상도 변경해주면 된다.
과제 3: 당분 함유량과 칼로리 상관관계 표현

1. 행, 열에 데이터 올리기

행에 칼로리가 표현되고 있으므로 칼로리 데이터를 올린다.
열에 당류가 표현되고 있으므로 당류 데이터를 올린다.
2. 메뉴명 별로 칼로리와 당류 비교하기

메뉴명을 세부정보 툴로 드래그하여 메뉴명 별 칼로리와 당류를 볼 수 있도록 한다.

마크모양은 원으로 변경한다.
3. 카페인을 크기 및 색상으로 표현하기

카페인을 크기 툴로 드래그하여 카페인에 따라 원 크기가 달라지도록 한다.

이때 크기 툴을 클릭하여 크기 정도를 조절할 수 있다.

카페인을 색상 툴로 드래그하여 카페인에 따라 색상이 달라지도록 한다.

색상 툴을 눌러 앞서 설명했던 것과 같은 방식으로 색상도 변경해준다.
또한 불투명도와 테두리도 적용할 수 있다. 불투명도를 낮추어 겹친 원도 보일 수 있도록 하고, 테두리를 적용하여 원 형태를 뚜렷하게 확인할 수 있도록 한다.
4. 평균 라인 적용하기

분석 메뉴로 들어가 평균 라인을 보드쪽으로 드래그한다. 참조선 추가 메뉴에서 테이블에 끌어다 놓으면 행과 열 동시에 평균라인이 적용된다.
과제 4: 시군구별 매장 분포 표현

1. 시도 및 시군구 데이터를 지도위에 시각화


샘플 이미지처럼 데이터를 지도 위에 시각화하려면 우선 데이터를 지리적 역할로 바꿔줘야 한다. 데이터에서 오른쪽 마우스를 클릭하여 지리젹 역할, 알맞은 옵션으로 선택한다.
이제 데이터를 더블클릭하면 지도위에 시각화된다.


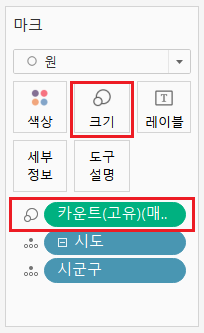
'시도'와 '시군구'가 묶여있는 관계이므로 '시도'만 추가해도 '시군구'까지 마크카드를 이용해서 시각화할 수 있다.
2. 시군구 별 매장개수를 색상 및 크기로 표현

매장코드 데이터를 오른쪽 마우스로 클릭하여 측정값을 카운트로 바꿔준다. 이제 매장코드 데이터는 카운트 방식으로 변환된 형태로만 사용가능하다.

매장코드 카운트를 크기 툴로 드래그한다. 그리고 그러면 시군구 별 매장 개수를 크기로 표현할 수 있다. 크기 툴을 클릭하여 원의 크기를 조정한다.

매장코드 카운트를 색상 툴로 드래그한다. 그리고 그러면 시군구 별 매장 개수를 색상으로 표현할 수 있다.

색상 툴을 클릭하여 색상편집으로 들어가 색상을 바꿔준다.
'심화 스터디 > 태블로' 카테고리의 다른 글
| [태블로 스터디] 시간 분석 (0) | 2022.11.14 |
|---|---|
| [태블로 스터디] 집합과 매개변수를 활용한 동작 기능 in 워크시트, 대시보드 (0) | 2022.10.12 |
| [태블로 스터디] 도넛차트, 워터폴차트, 범프차트, 퍼널차트, 간트차트 (1) | 2022.10.04 |
| [태블로 스터디] 매개 변수를 사용하여 측정값 변경하기 (1) | 2022.10.03 |
| [태블로 스터디]워드클라우드 & 박스플롯 & 계산된 필드 만들기 (0) | 2022.09.26 |





댓글 영역